Many nonprofit organizations and charities use online donation systems to streamline their fundraising efforts. Platforms such as iDonate, GivingFuel and Fundraise Up can bring significant efficiencies for the donation flow. They can also help your organization better understand the donation funnel and the performance of donation campaigns. Ecommerce reports in Google Analytics can be very helpful to get the maximum benefit from these platforms. In this guide, we’ll take one of these platforms (Fundraise Up) as an example, and we’ll show you how to integrate it to your Google Analytics property.
As you are probably aware, Google Analytics 4 will replace Universal Analytics (UA) very soon (on July 1, 2023). For this reason, we’ll focus on the Google Analytics 4 implementation.
Step 1: Import the Google Tag Manager (GTM) tags and triggers
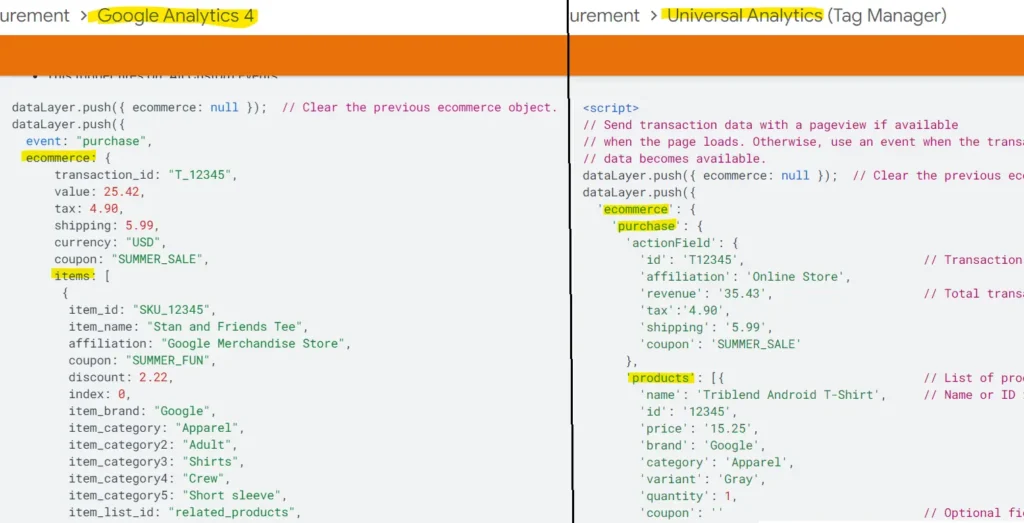
Fundraise Up provides a handy guide and a GTM container that you can import for sending the key donation events to Google Analytics 4. If you’re still using UA ecommerce tracking, you may consider switching to GA4 ecommerce tracking soon. However, this transition was not very easy for us: Fundraise Up is still pushing the ecommerce dataLayer events following the UA schema, which is quite different from GA4 format. You can see the differences in the side-by-side comparison below.

But don’t worry, we can still do the switch by creating a custom HTML tag in Google Tag Manager.
Step 2: Preparing our donation data
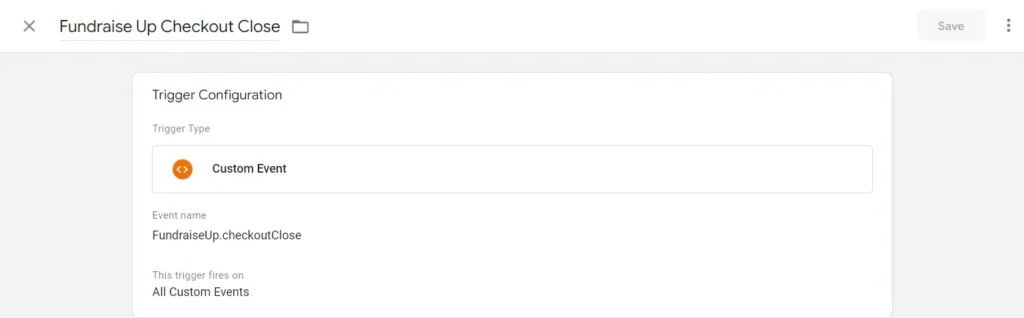
For this step, let’s use the purchase event as an example. First, create a trigger using the event in the imported container called “FundraiseUp.checkoutClose”. We chose this event as our trigger since it fires after the purchase completes, so that we can get the purchase amount and currency value.

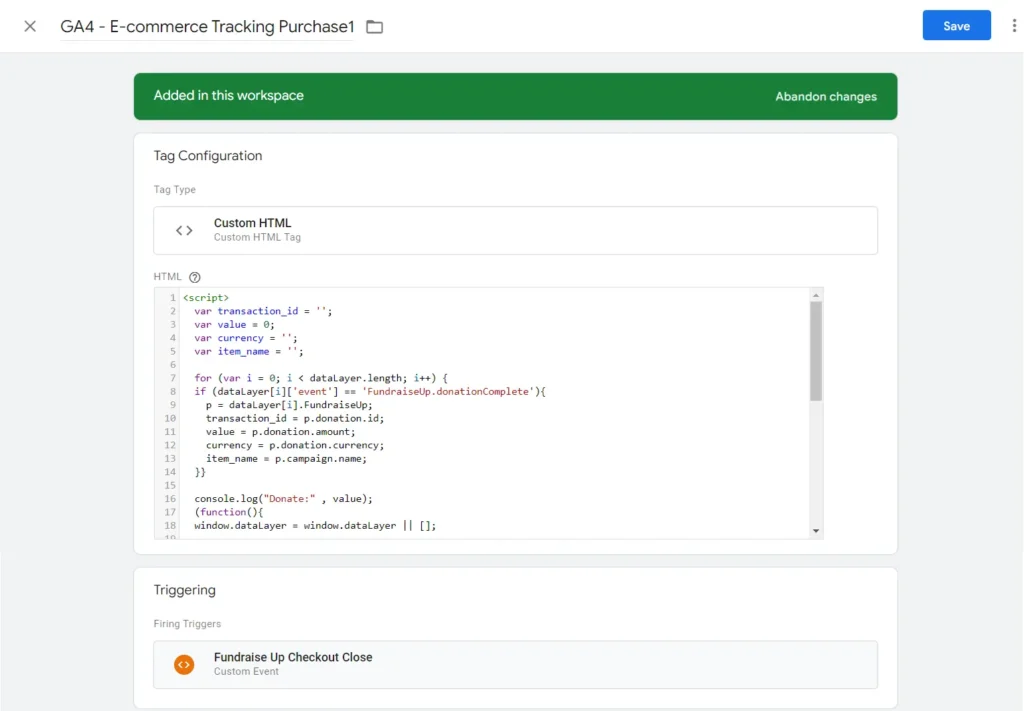
Then we need to create a Custom HTML tag to prepare the ecommerce data for GA4. We named it “GA4 – E-commerce Tracking Purchase1”, but of course you can use any other name you’d like in GTM. What the code below does is collect the values we need from the “donationComplete” event, clear the existing UA format “purchase” event, then send a new “purchase” event following the GA4 schema. Here’s the HTML code for this custom tag:
<script>var transaction_id =”;var value =0;var currency =”;var item_name =”;for(var i =0; i < dataLayer.length; i++){if(dataLayer[i][‘event’]==’FundraiseUp.donationComplete’){ p = dataLayer[i].FundraiseUp; transaction_id = p.donation.id; value = p.donation.amount; currency = p.donation.currency; item_name = p.campaign.name;}}(function(){ window.dataLayer = window.dataLayer ||[]; window.dataLayer.push({ ecommerce:null});// Clear the previous ecommerce object. window.dataLayer.push({ event:”purchase”, ecommerce:{ transaction_id: transaction_id, value: value, currency: currency, items:[{ item_name: item_name, price: value, quantity:1}]}});})();</script>

This new tag should use “Fundraise Up Checkout Close” as its trigger.
Step3: Sending the ecommerce data to GA4
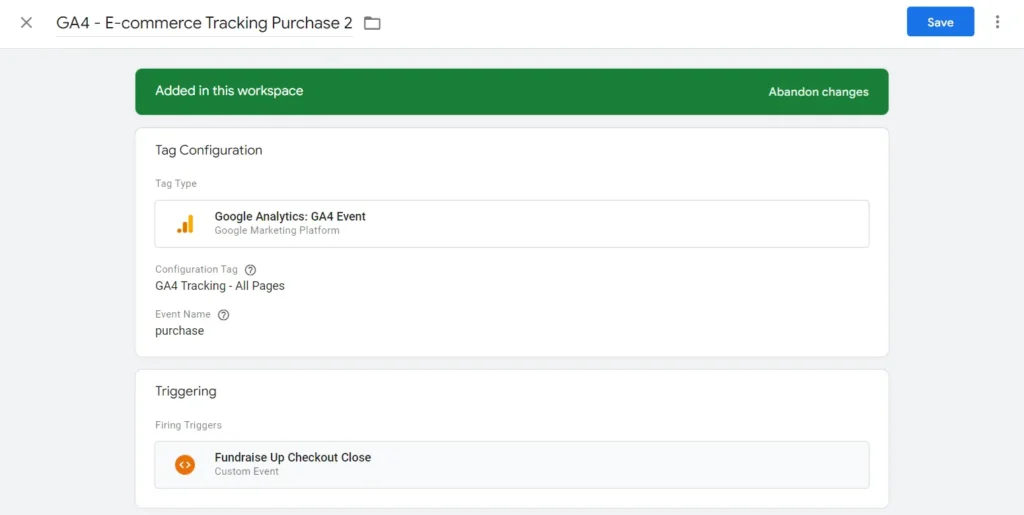
Now the first tag has pushed the GA4 purchase event, we need a second tag to send this ecommerce event to the GA4 container.
The second tag will use the same trigger as the first one. We set the tag type to “GA4 Event”, choose the Google Analytics: GA4 Configuration tag for your GA4 property, and the event name should be “purchase”.

Step 4: Testing the GTM setup
Now comes the fun part: testing. Using Fundraise Up’s test environment, you can make donations and see if the tags are working as expected.
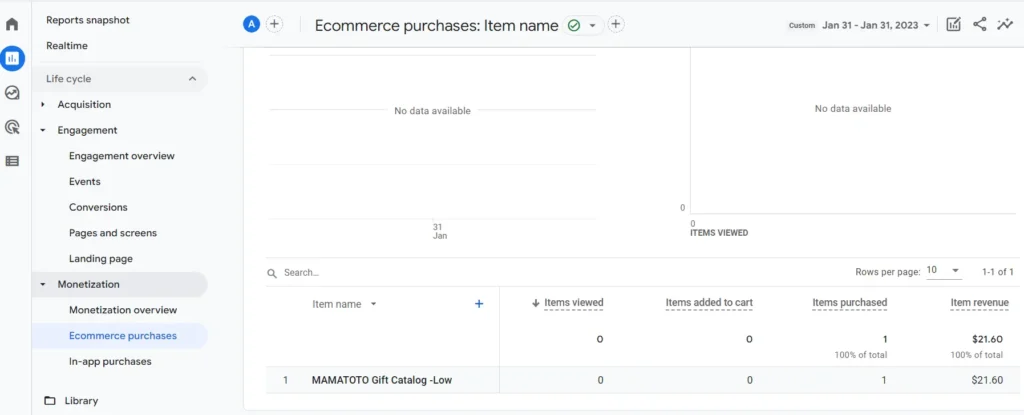
Unfortunately, it takes up to 24-48 hours for the transactions to appear in GA4’s “Ecommerce purchase” report. However, you can use the real-time preview and make sure that the purchase event is sending the required parameter values such as currency to GA4. If you see these in the real-time preview, you are very close to finishing the implementation.

There are other ecommerce events such as select an item from a list, add/remove product from shopping cart, etc. Those all can be tracked in GA4 using a similar method above.
It’s quite likely that Fundraise Up will update their code to send proper GA4 ecommerce tracking events sooner or later. But in the meantime, we hope this article will help you with your GA4 migration.
At Plumfind, we love solving measurement challenges using Google Analytics and Google Tag Manager. If you have another problem that you are facing, please get in touch and let us know. If you have a better solution for the implementation we shared above, please let us know as well. We’re always happy to learn from our community.
About the author(s):
Jingfei is our software engineer. She can magically convert our craziest ideas into well-optimized chunks of code. Her unbounded energy and can-do attitude keep our technical teams running like a well-oiled machine. We suspect that the source of her energy is the classics: she loves opera, her favorite composer is Mozart and in another life, she could have easily been an archeologist. She lives in Montreal, Canada.